Introduction
Vivafit now is a closed startup. It's founders were among the first who started commercial development using Flutter which eventually led to the creation of What the Flutter.

🦄 Product
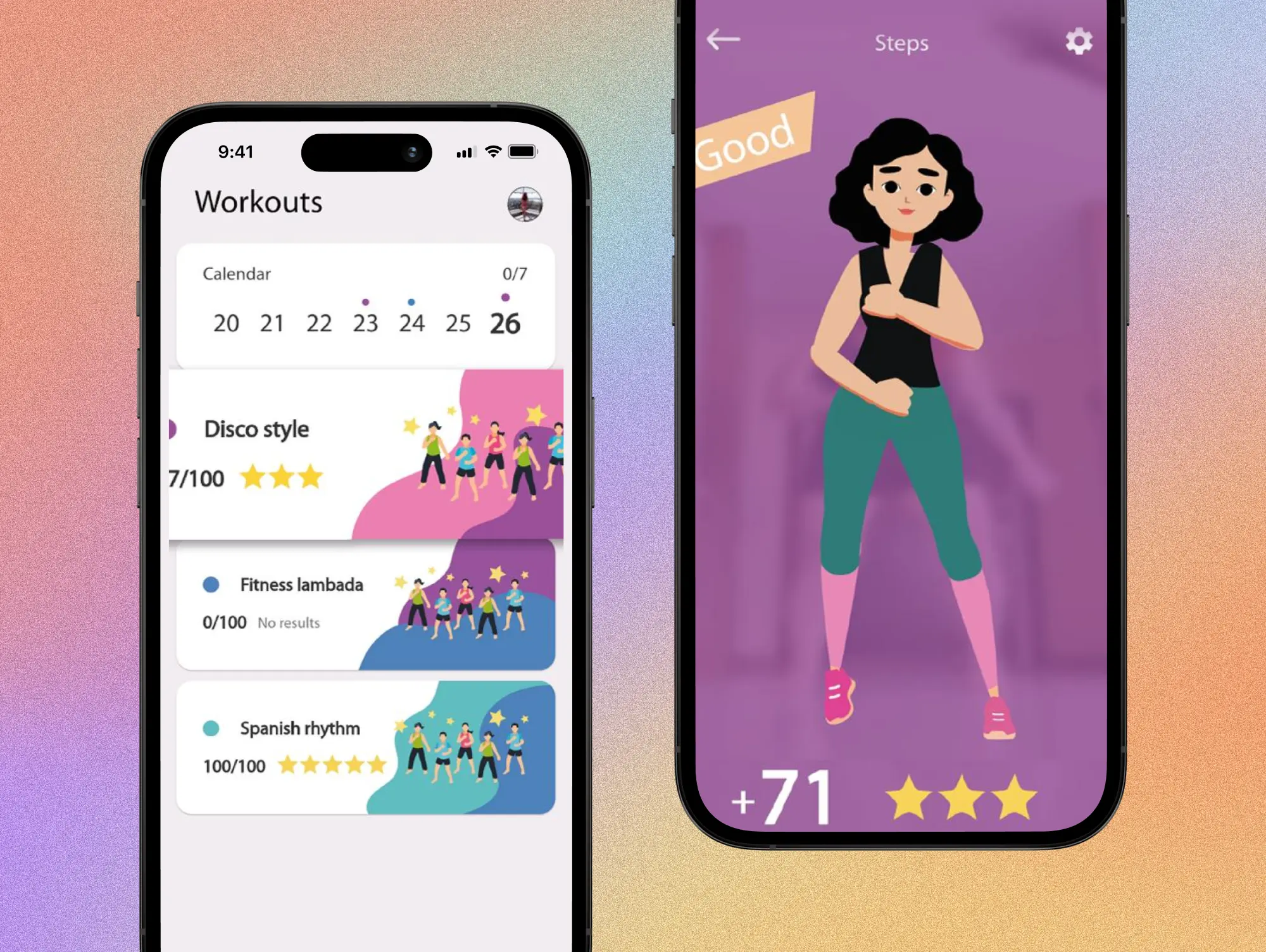
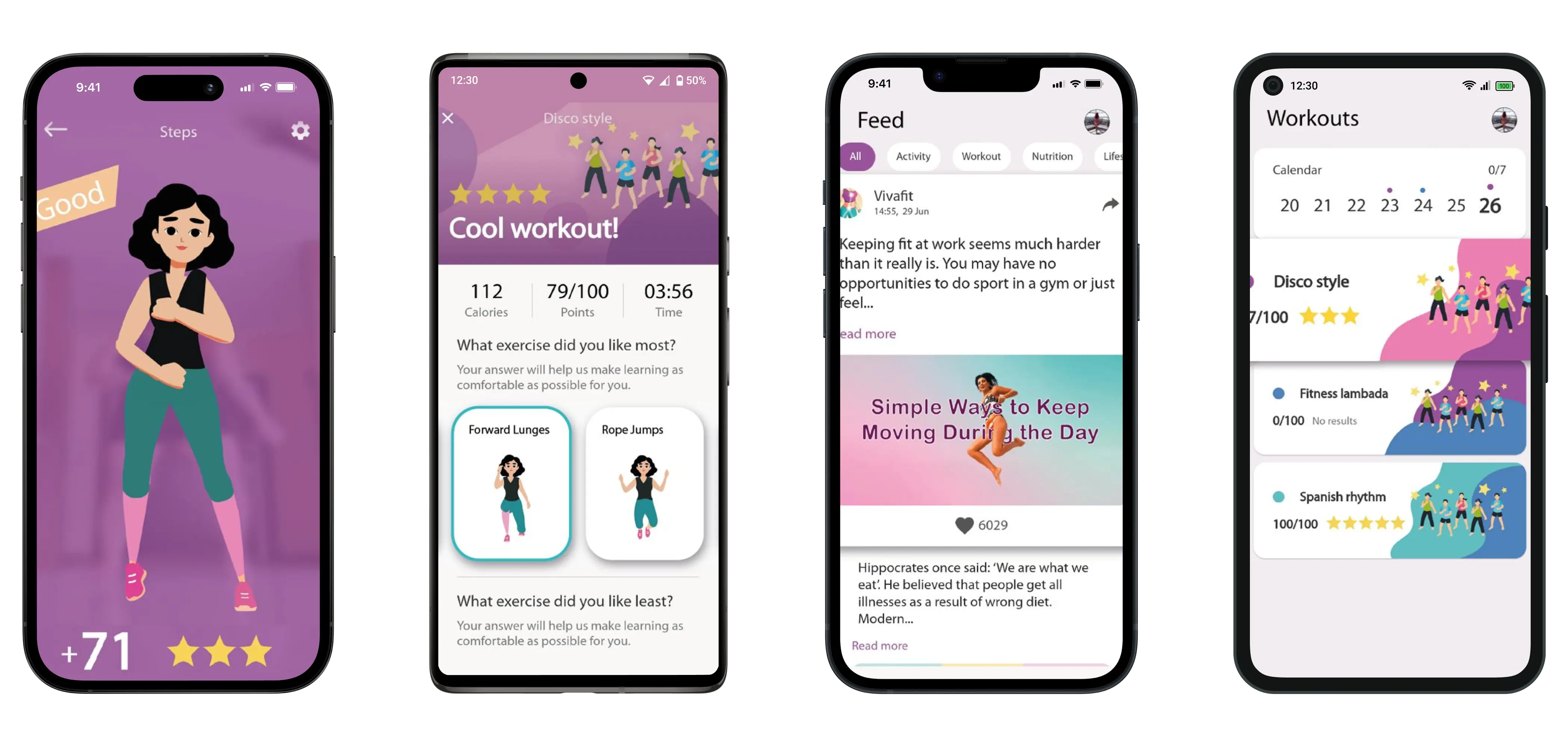
Many people understand the benefits of exercise and want to stay active, but often find traditional workouts, like running or gym routines, monotonous and uninspiring. This lack of enthusiasm can make it hard for them to consistently engage in physical activity. Vivafit recognizes this challenge and offers an innovative solution by blending exercise with dance. This approach not only makes workouts more enjoyable but also helps to maintain people's interest in staying fit, turning exercise into a fun and creative experience.
🎯 Audience
The target audience for the product comprises individuals of all genders, aged 18 to 45, who prefer exercising at home but are tired of the conventional and repetitive exercise routines.

Challenges
🛠️ Technical
- Integrating computer vision and machine learning functionalities into the Flutter framework;
- Enhancing application speed to ensure responsiveness even under heavy user load;
- Creating algorithms to compute calories burned and exercise intensity in real time;
- Generating a dynamic in-app blog feed that pulls content from Vivafit's social media platforms.
📱 Platforms
The client is focusing on developing applications for Android and iOS platforms, considering a web platform for wider accessibility and to lay the foundations for future expansions (web-based dashboard for in-depth analytics).

Solutions
⚙️ Process
The client presenting us an initial idea. Our team proceed with the design and development phases, focusing on prototyping and crafting an MVP. Post-MVP development, we conducted thorough user testing to gather feedback, which guiding us in making iterative improvements, aiming to enhance product functionality and user engagement. The development timeline was 3 months.
👨💻 Team
- UX/UI Designer;
- 2 Backend Engineer;
- 3 Flutter Engineers;
- Data Scientist;
- Project Manager.
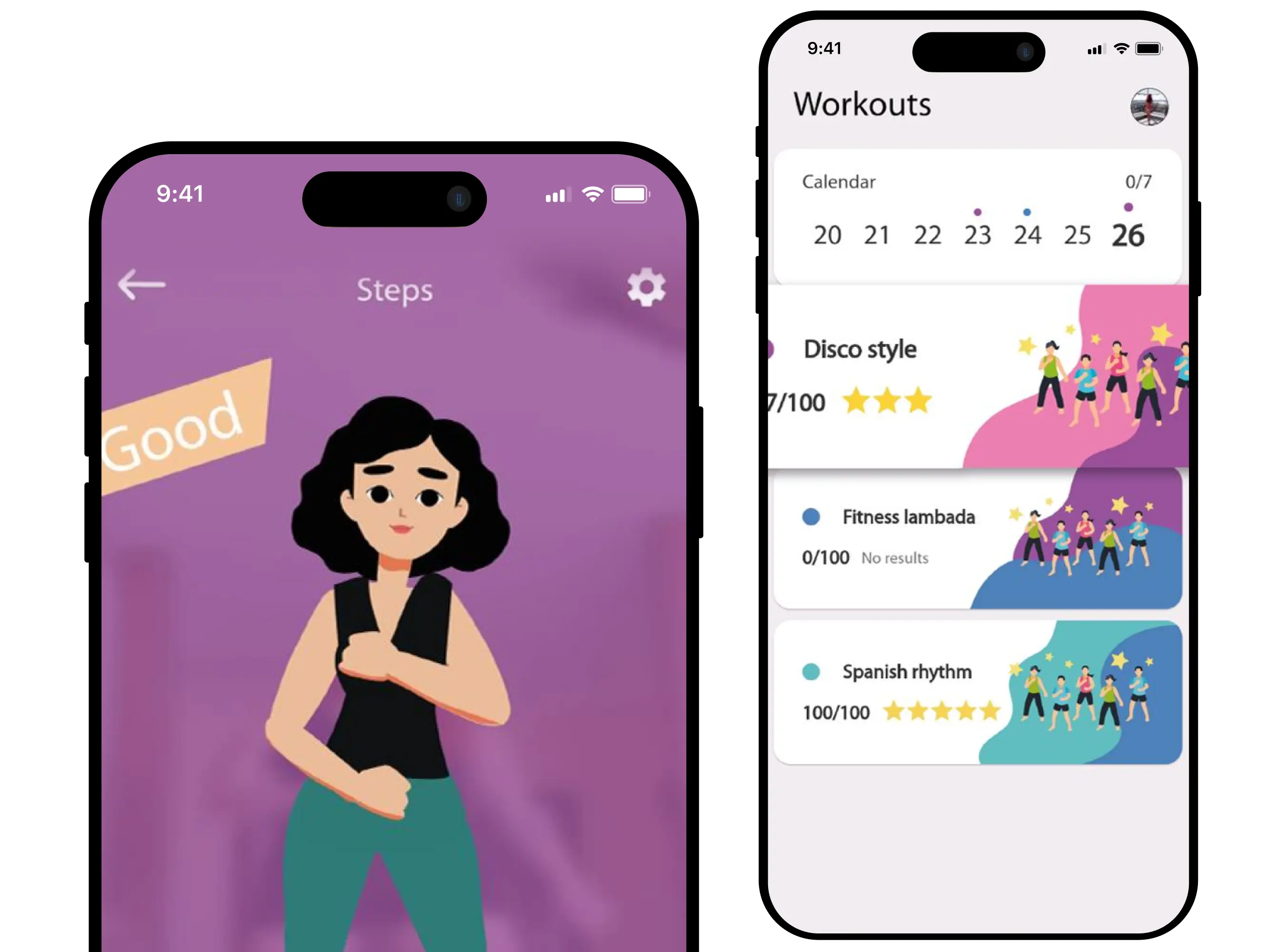
🧩 Features
- Real-time video stream capture and processing;
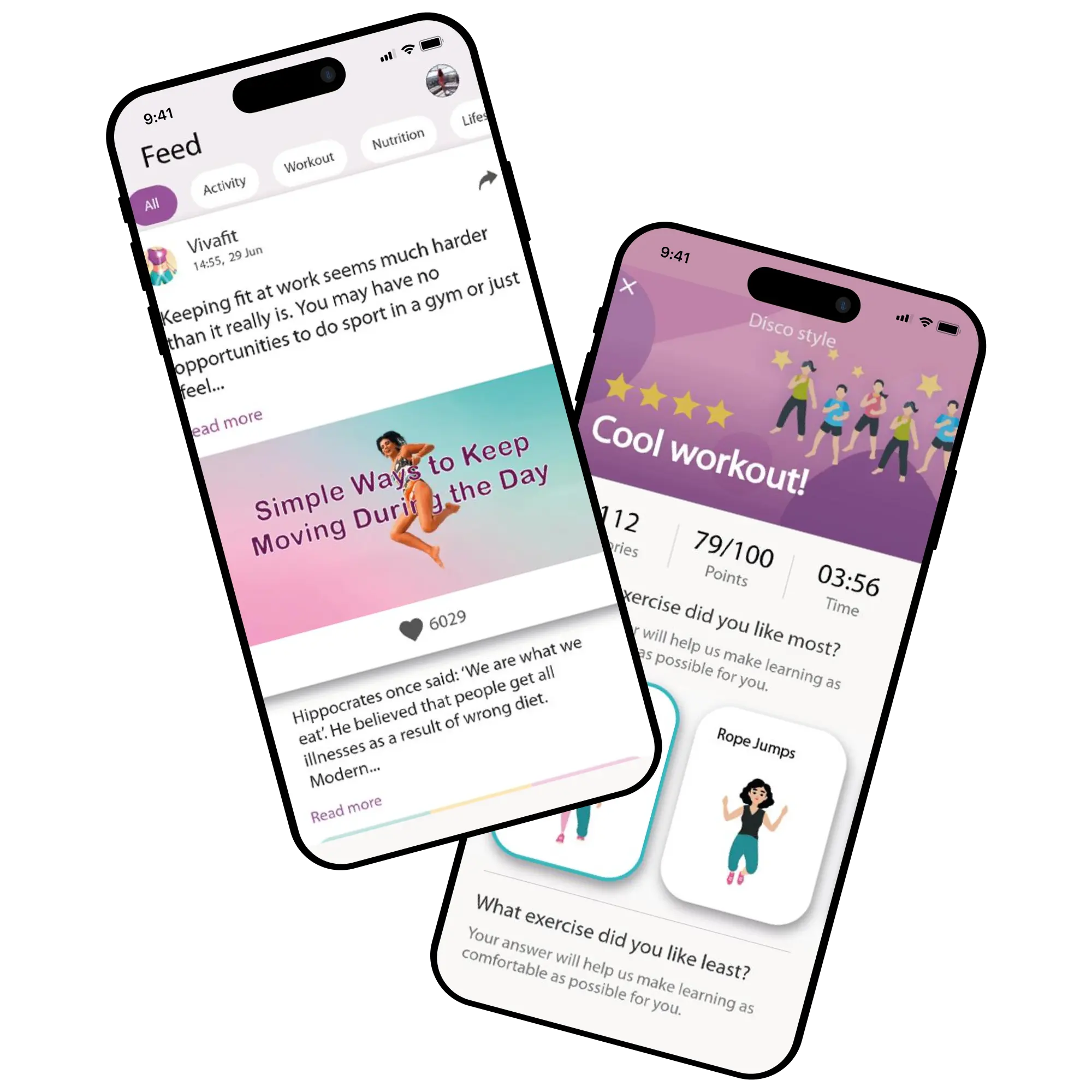
- In-app blog feed based on Vivafit social medias;
- Gamification with fireworks, music, points, etc.;
- Workouts summaries, highlights and statistics;
- Recommendations based on past workouts data;
- Workout calendar with useful insights.

🖥️ Technologies
Foundation:
- Flutter
- Animations
- Google & Apple Auth
Backend:
- Node.js
- PostgreSQL
Architecture:
- BLoC
- Clean Architecture
AdvancedL
- AI/ML
- Native Layer
- Computer Vision
- Platform Channels
- Camera
- In-app Purchases
- Charts
- Sounds/Music
Conclusion
We've successfully developed the app which you can find via the link: on App Store and on Google Play. The project underscored the importance of flexibility in development to incorporate user feedback rapidly. We've transitioned to the support stage, focusing on continuous improvement based on user engagement metrics.
Join us on the exciting journey of fitness app development, where AI revolutionize the sport routine. From conception to execution, explore how What the Flutter harnessed cutting-edge technology to create an app that makes fitness fun and accessible. Curious to see what we can create together? Reach out to us to bring your own innovative ideas in fitness app development to life!