Introduction
💼 Client
The client is a small European fintech startup, specifically focused on creating solutions for digital nomads, freelancers, and travelers, helping them manage various banking operations remotely.
🦄 Product
The primary challenge was to develop a mobile banking solution tailored specifically for digital nomads. This demographic often faces unique banking challenges due to their mobile lifestyles, such as managing finances in multiple currencies and navigating varying financial regulations. Addressing these issues is crucial to facilitate smoother financial transactions for people living and working internationally.
🎯 Audience
The target audience for this product includes digital nomads, remote workers, and frequent travelers who require flexible and reliable banking solutions that can adapt to their mobile lifestyles.

Challenges
🛠️ Technical
- Maintain a high level of security when integrating APIs, storing local data, and so on;
- Create a universal design system that looks great on both Android and iOS platforms;
- Integrate Google and Apple SDKs for biomedical user authentication;
- Split the app's codebase into multiple modules to reuse them for other company products.
📱 Platforms
The solution was developed for both Android and iOS platforms, ensuring accessibility for the majority of mobile users, with considerations for future expansion to web platforms.

Solutions
⚙️ Process
The project followed a milestone-based approach, starting with extensive user research and system design, followed by iterative development phases with continuous testing to refine the application’s functionality and usability. The development timeline was 6 months.
👨💻 Team
- 3 Flutter Engineers;
- UX/UI designer;
- QA Engineer.
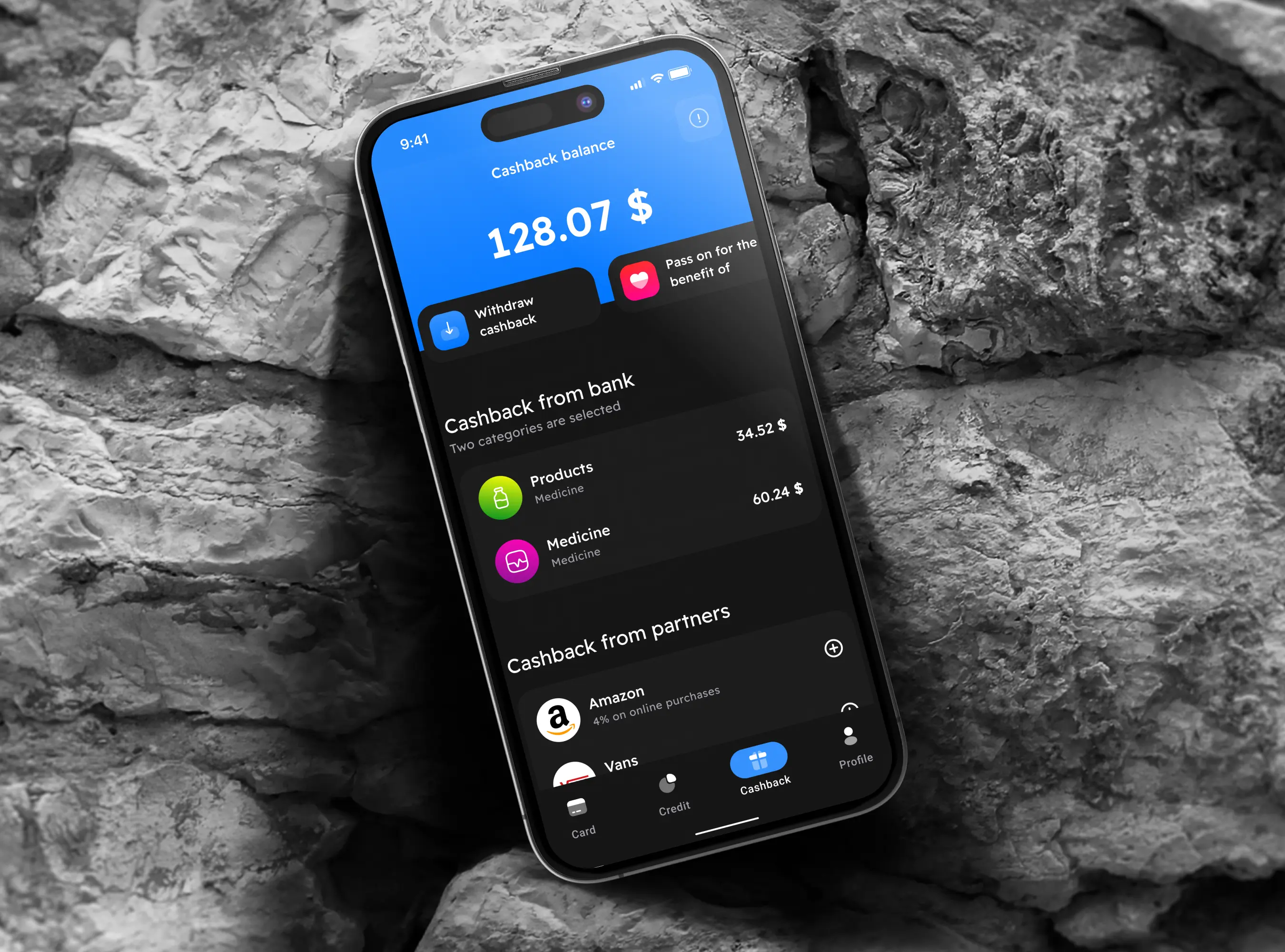
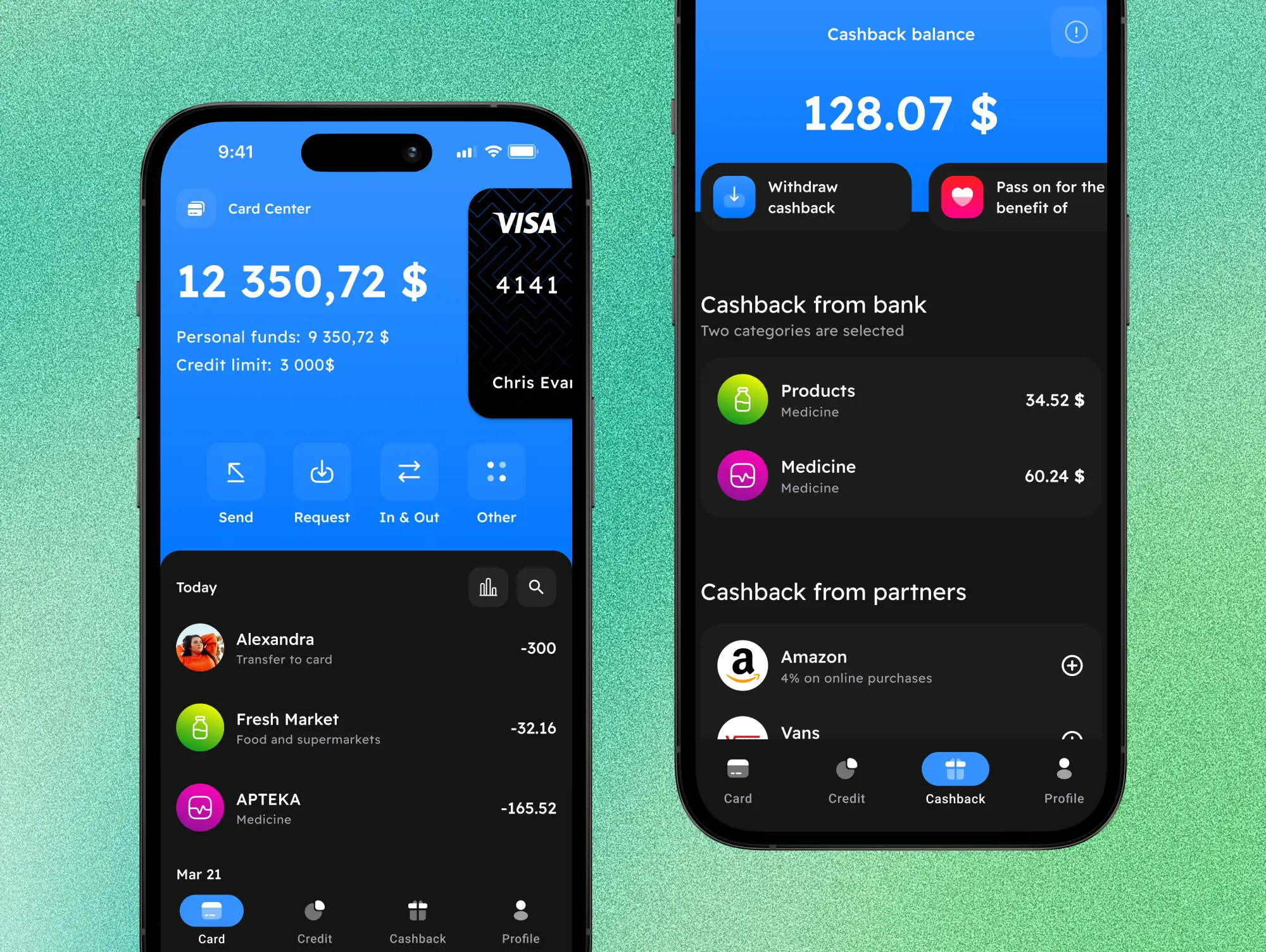
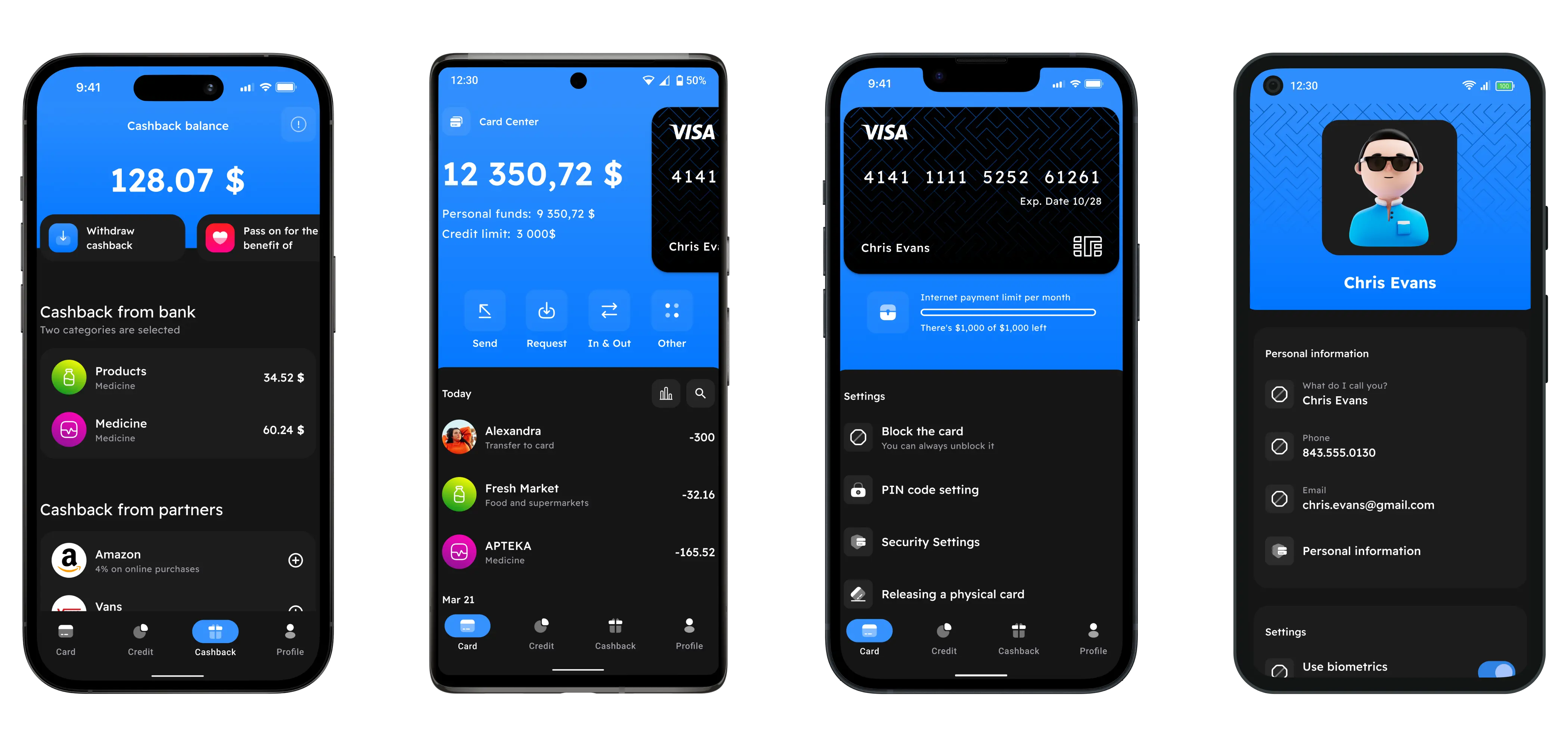
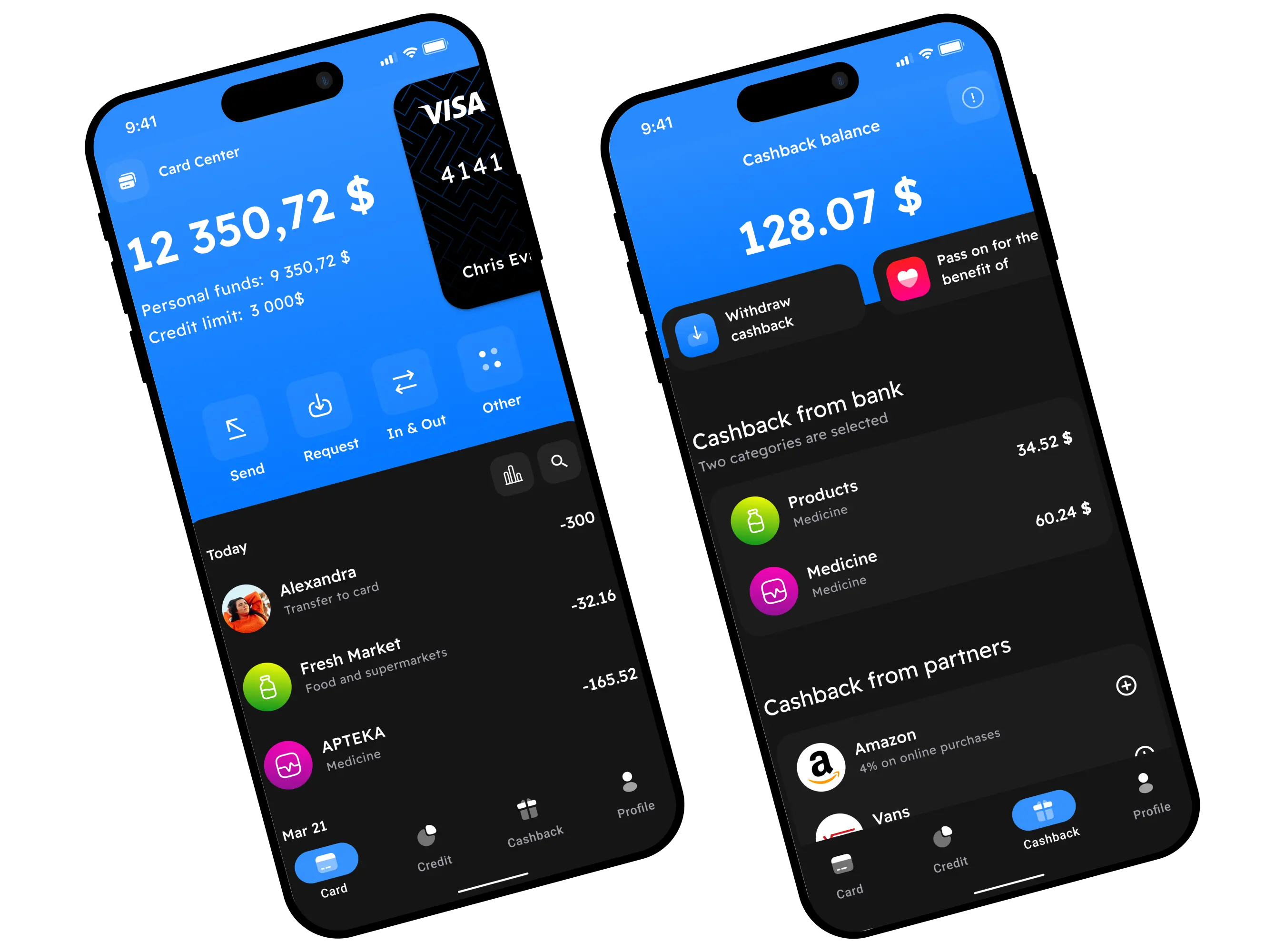
🧩 Features
- Ability to issue physical and virtual cards;
- Detailed transaction history and filters;
- Credit and cashback management;
- Savings planning and management;
- P&L, financial forecast and other charts;
- User profile with some basic data.

🖥️ Technologies
Foundation:
- Flutter
- Material 3
- SQLite
Backend:
- GraphQL
Architecture:
- BLoC / Cubit
- Clean Architecture
- Streams and RxDart
Firebase:
- A/B Testing
- Crashlytics
- Remote Config
- Analytics
Advanced:
- Charts
- Biometrics
- Cryptography
- Push Notifications
- Deep Links
- Feature Flags
Deployment:
- GitLab CI
Integrations:
- Sentry.io
- Branch.io
Testimonial
NDA Company, United Kingdom
Conclusion
The project evolved into a continuous support stage, focusing on refining features and integrating user feedback to enhance functionality.
For innovative and tailor-made mobile banking solutions, consider reaching out to What the Flutter for their expertise in creating applications that cater to the dynamic needs of digital nomads and freelancers.