Introduction
💼 Client
Germany-based edtech company specializing in creating engaging and personalized language learning experiences through the power of technology and interactive content.
🦄 Product
The problem with the Fluffy app seems to revolve around the challenge of understanding English spoken with various accents. Many individuals find they can comprehend one type of accent quite well while struggling with others. The Fluffy app was designed to address this issue by helping users identify which accents they have difficulty understanding. By recognizing the accents that users struggle with, the app can then tailor its content to offer materials featuring those specific accents. This personalized approach aims to help users improve their comprehension skills in the accents they find most challenging.
🎯 Audience
Fluffy caters to a diverse audience, spanning from young children and teenagers to adults who are eager to elevate their English proficiency, already possessing an A2 English level. These individuals seek to enhance their comprehension skills in English and are keen on doing so in an engaging and lively manner, rather than through tedious methods.

Challenges
🛠️ Technical
- Design an efficient recommendation system based on user interactions;
- Create a seamless user experience for all ages and language backgrounds;
- Build a diverse and compelling video content library;
- Integrate an intuitive swipe-based flashcard system for vocabulary and phrase retention.
📱 Platforms
The main focus was on developing robust application for iOS as the initial launch was planned on iOS only. But it was also necessary to maintain Android app as the client planned there the second launch as well.

Solutions
⚙️ Process
The project process commenced when the client presented us with a fully formed idea. Following our standard procedure, we began by establishing the system architecture, outlining the features, creating wireframes, and refining the UX/UI design. Once these foundational aspects were in place and approved, we transitioned into the development phase, where the conceptualized elements were brought to life through coding and implementation. The development timeline was 2 months.
👨💻 Team
- UX/UI Designer;
- Backend Engineer;
- 2 Flutter Engineers.
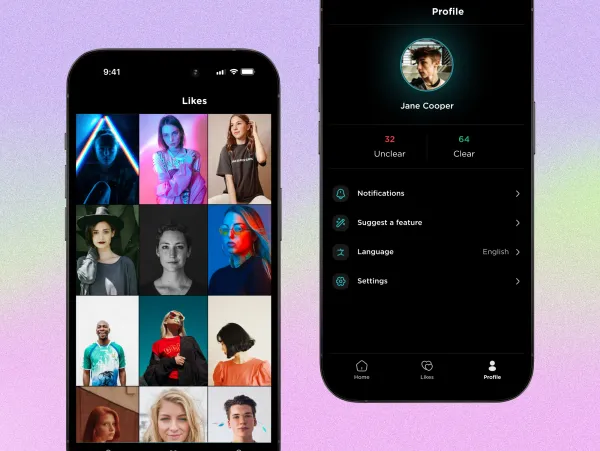
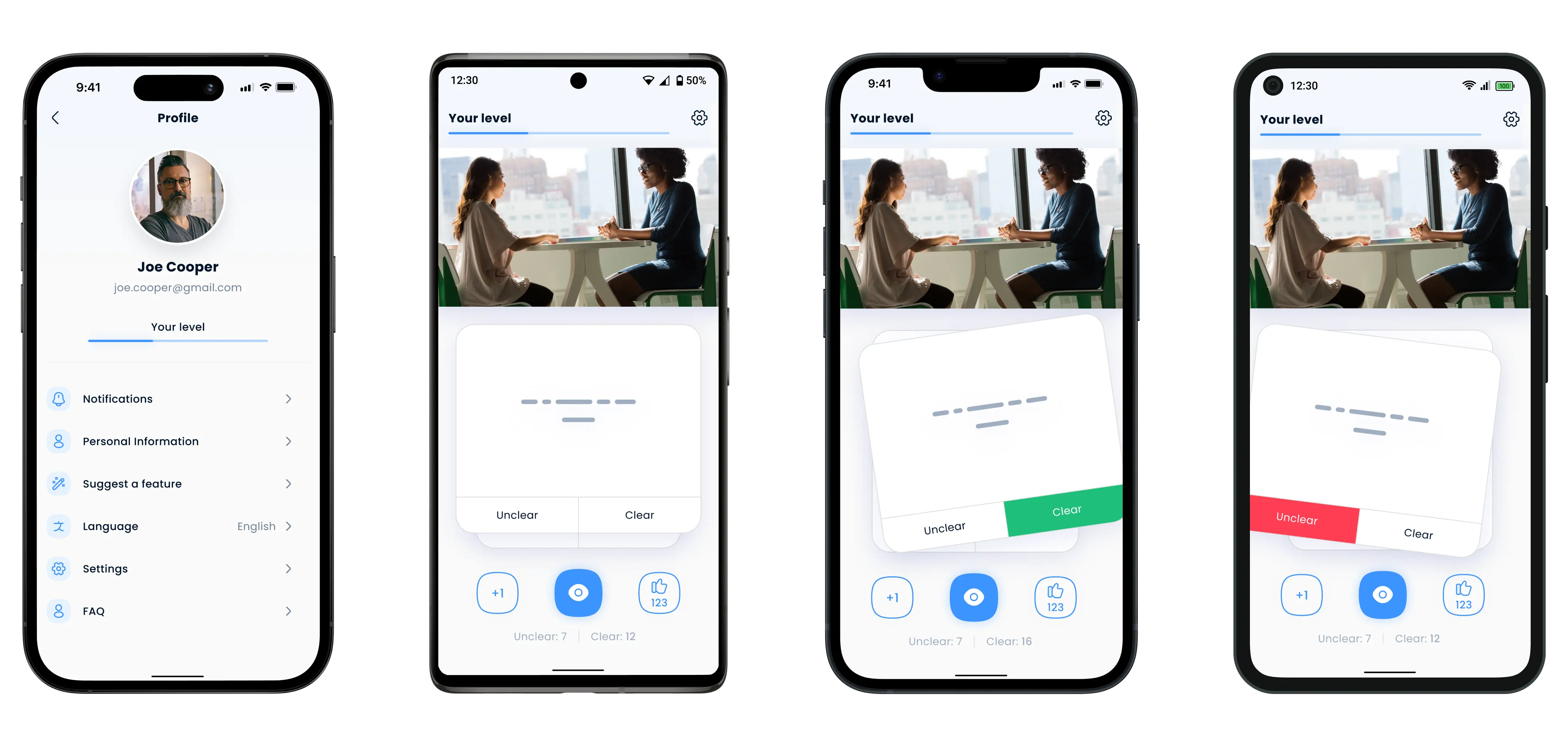
🧩 Features
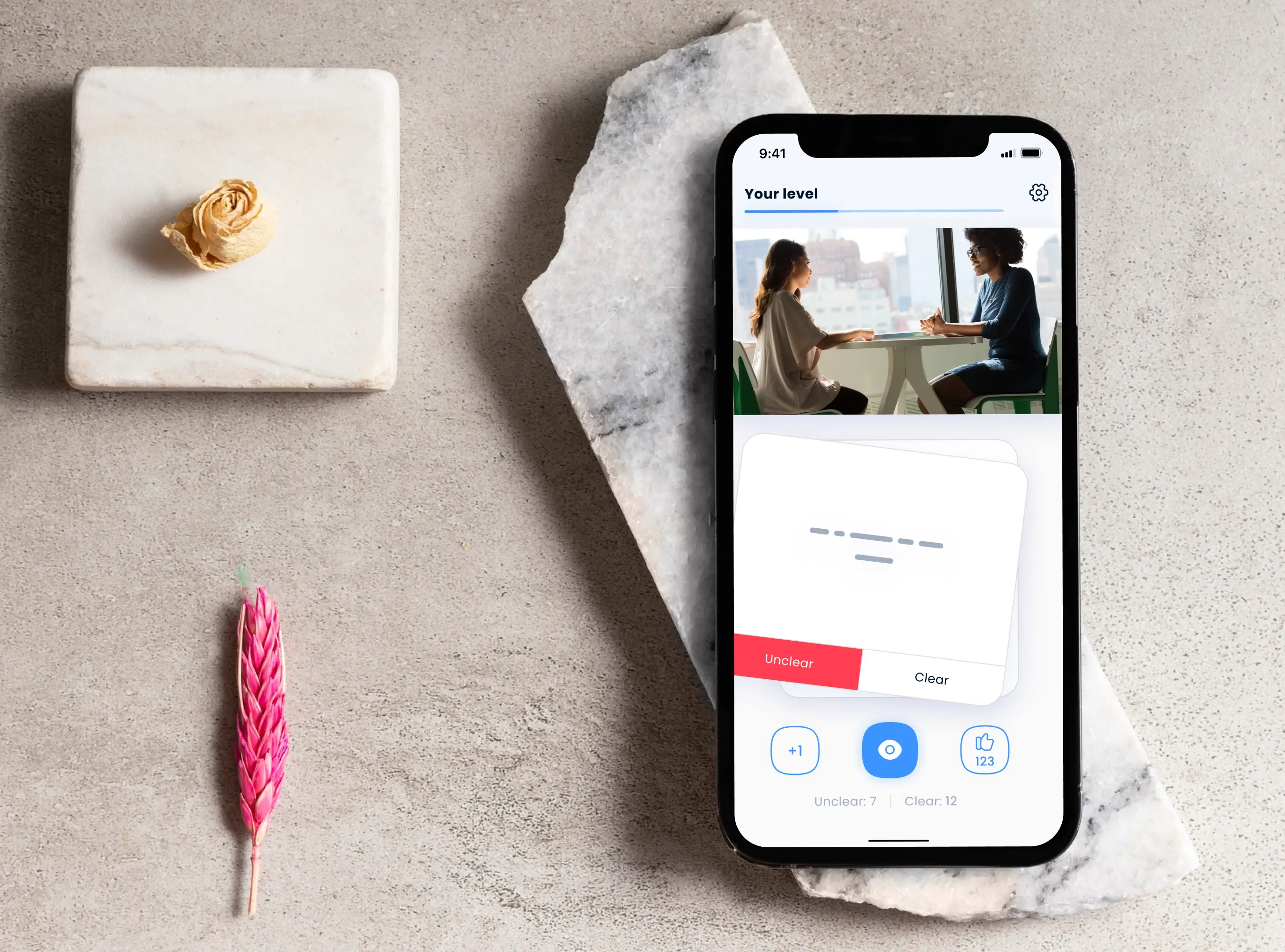
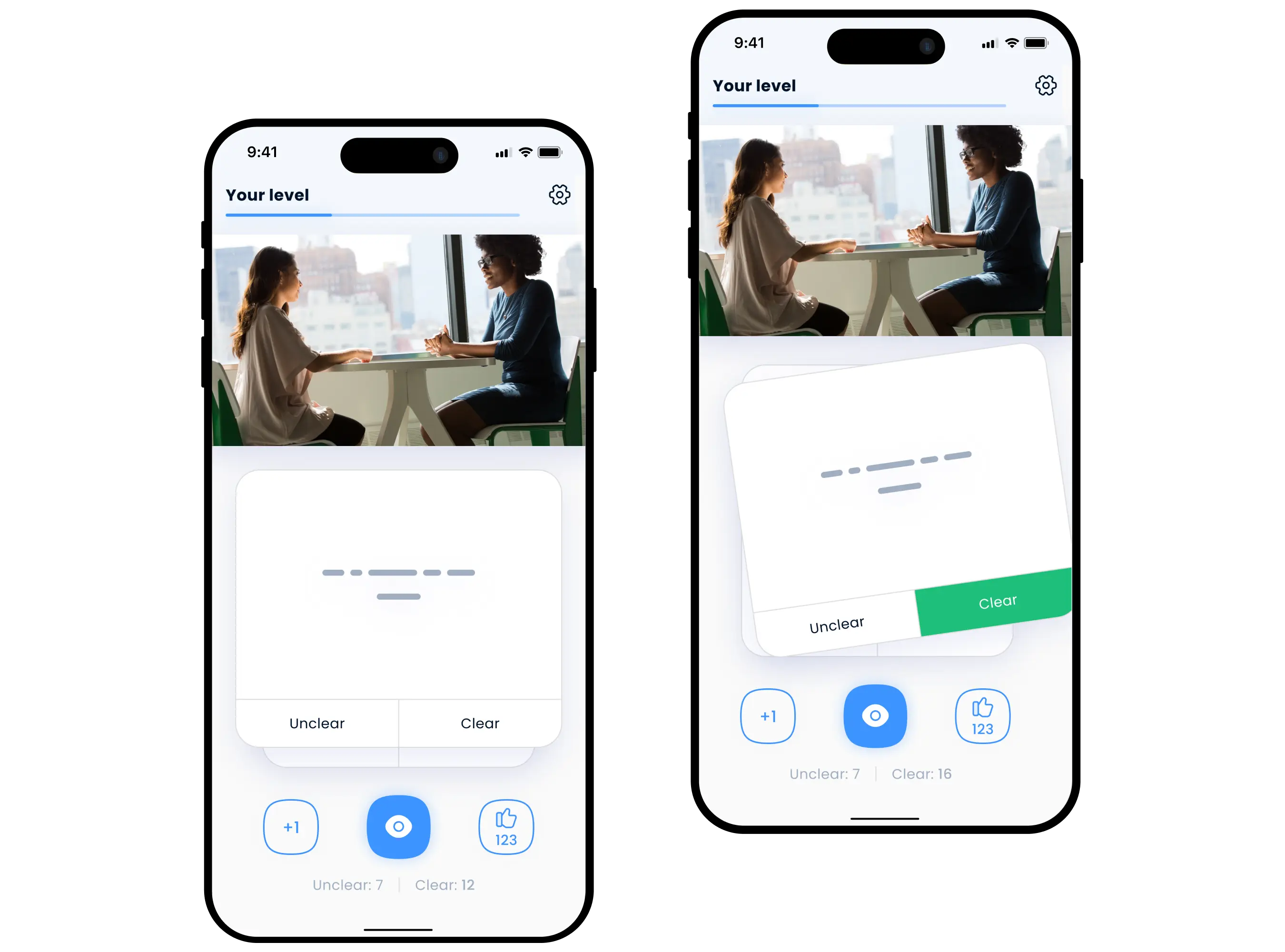
- Smart video recommendations tailored to users' language proficiency;
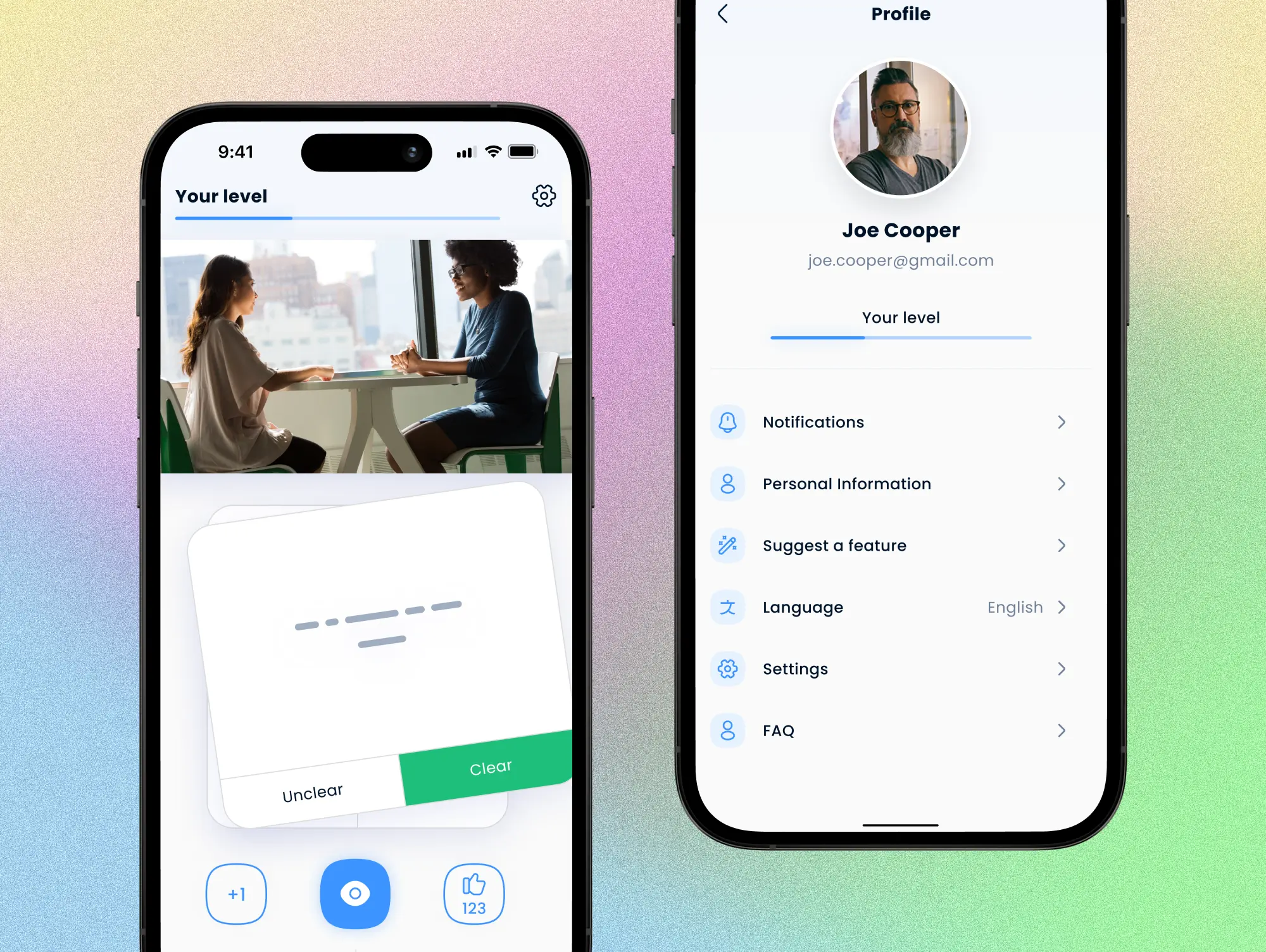
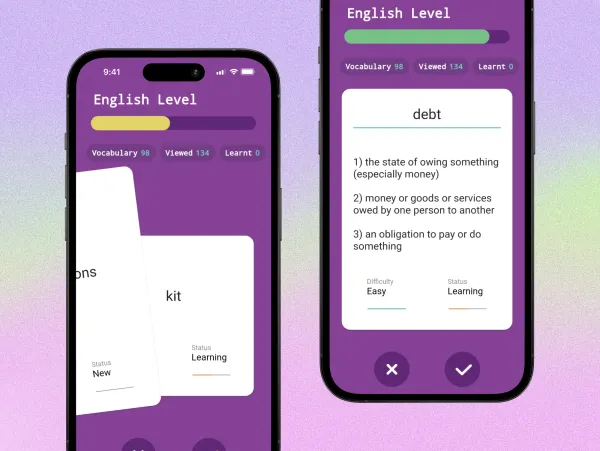
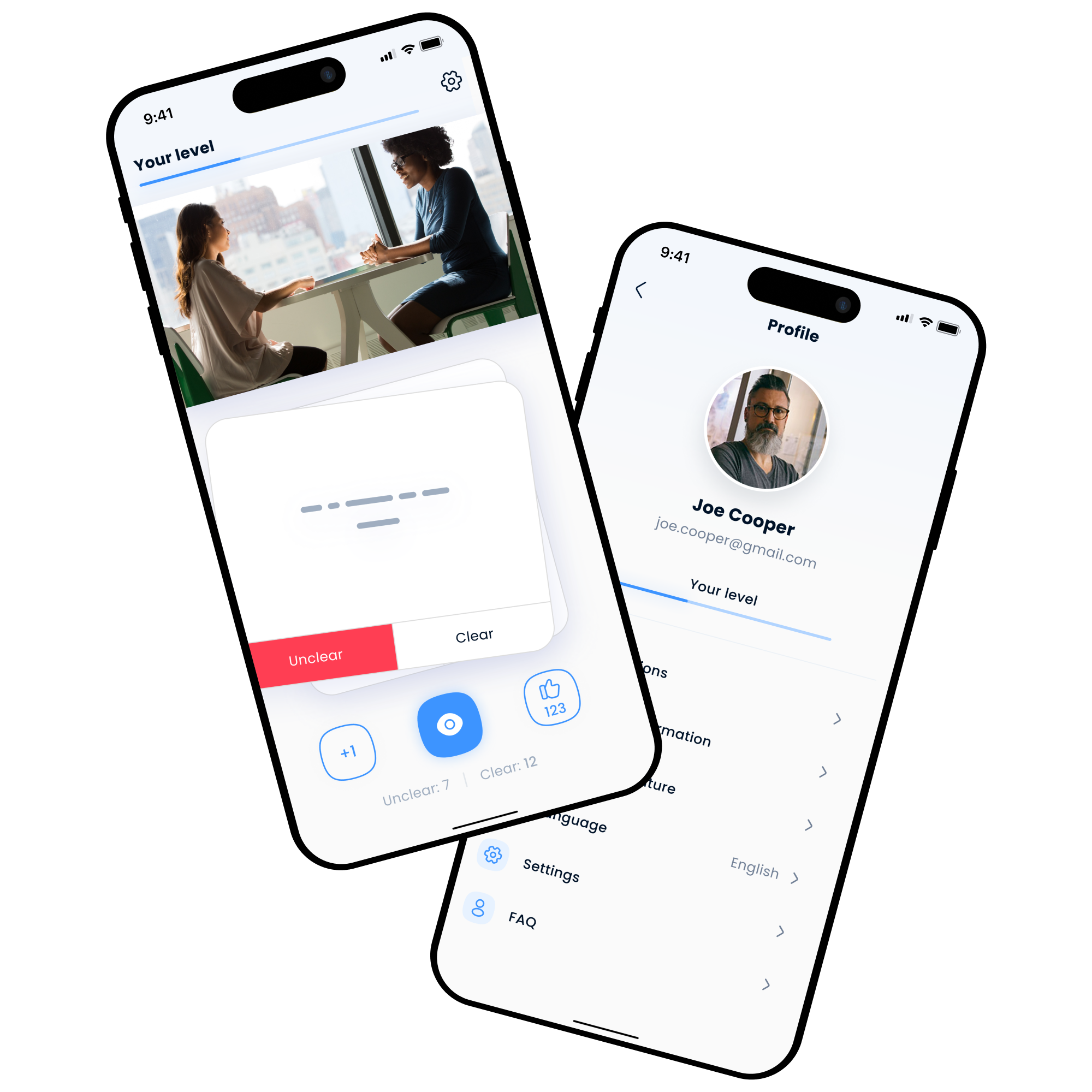
- Interactive flashcards with swipe-based actions for vocabulary and phrase practice;
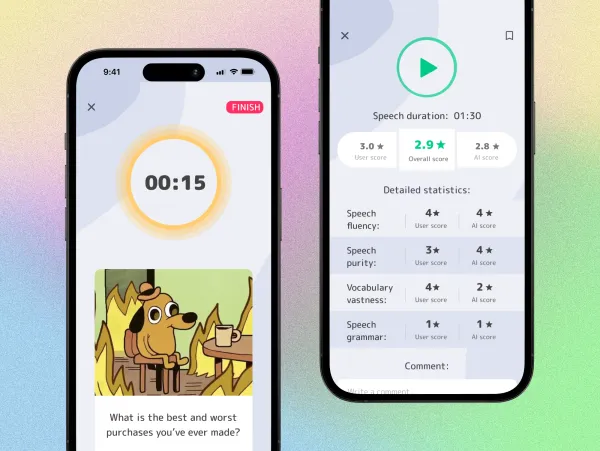
- Progress tracking and analytics to monitor users' improvement;
- Diverse video content library including real-life situations, conversations, and grammar lessons;
- Social sharing options to encourage learning within user's social network;
- Cross-platform compatibility for a consistent experience on Android and iOS devices.

🖥️ Technologies
Foundation:
- Flutter
- Custom Animations
- Google & Apple Sign In
Architecture:
- Clean Architecture
- Riverpod
Firebase:
- A/B Testing
- Analytics
- Remote Config
- Realtime Database
Advanced:
- TensorFlow
- Push Notifications
- Deep Links
- Interactive Charts
- In-app Purchases
- Video Streaming & Playback
Integrations:
- Mixpanel Analytics
Testimonials
NDA Company, Germany
Conclusion
The project transitioned to the support stage after successfully launching on both major mobile platforms. The experience highlighted the importance of iterative testing and user feedback in educational app development. Reach out to What the Flutter today and let’s create something exceptional together.